
This case study reinterprets the Chase mobile banking app’s managing budget feature to optimize spending habits, improve usability, and create an engaging sense for users to commit to.
Timeline : June 2025 - August 2025

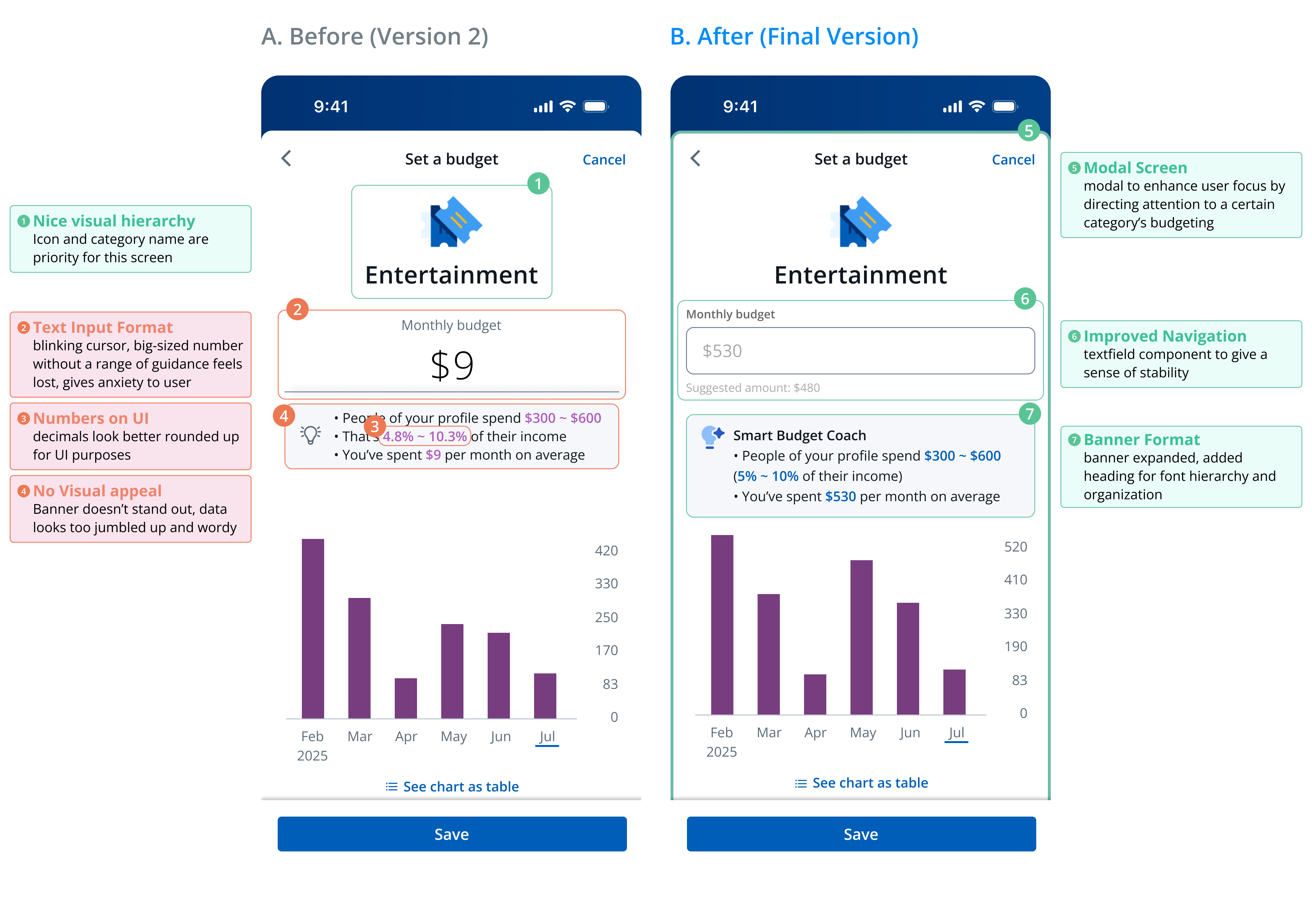
No guidance on how much is reasonable for a manually-entered budget, especially for young users who lack knowledge in healthy financial habits.

The redesign aimed to highlight tailored statistics and signs suggested by AI to provide an organized and personalized direction for budgeting.


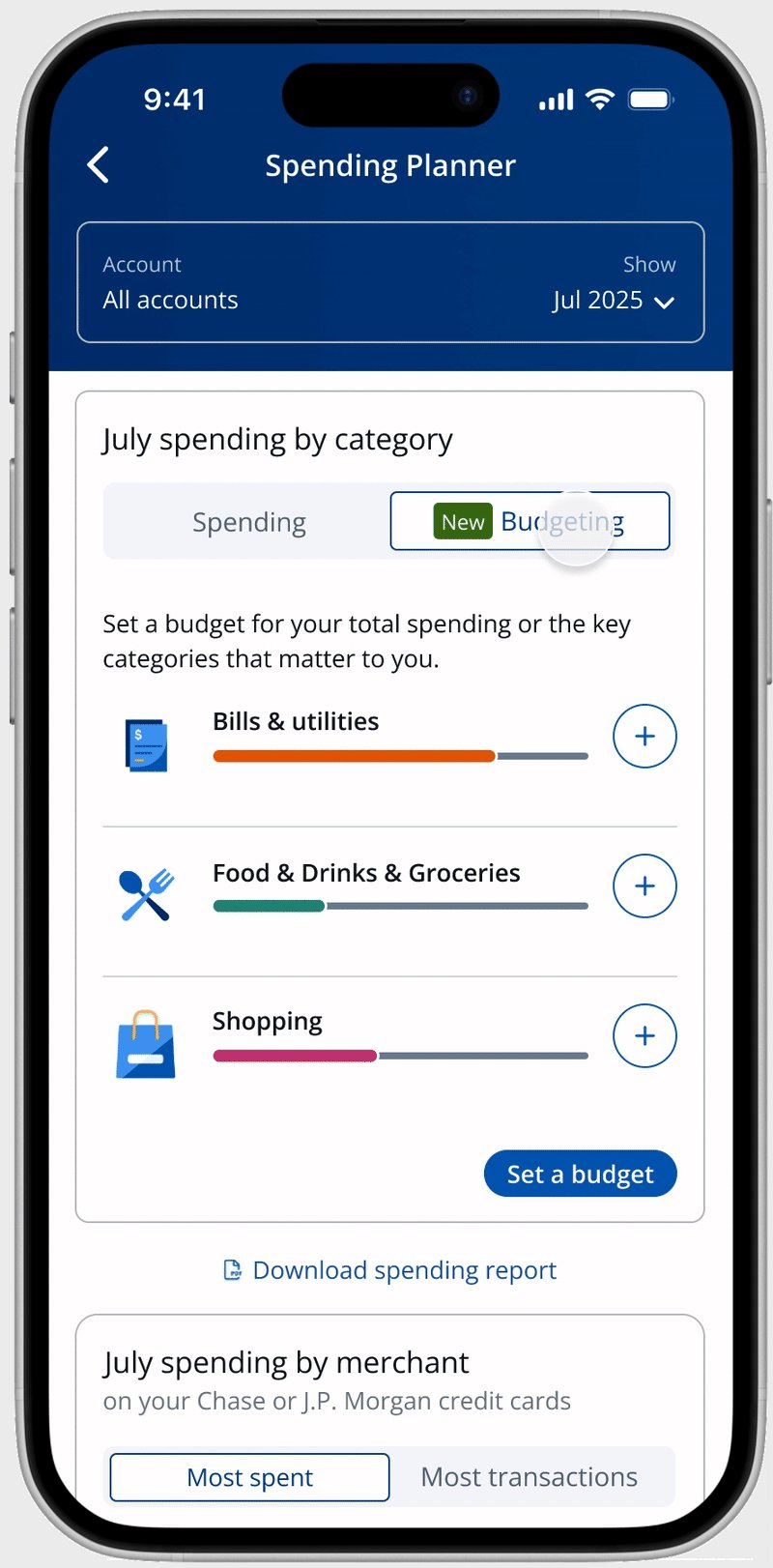
Use AI, backed by research, to help set a budget for each category.
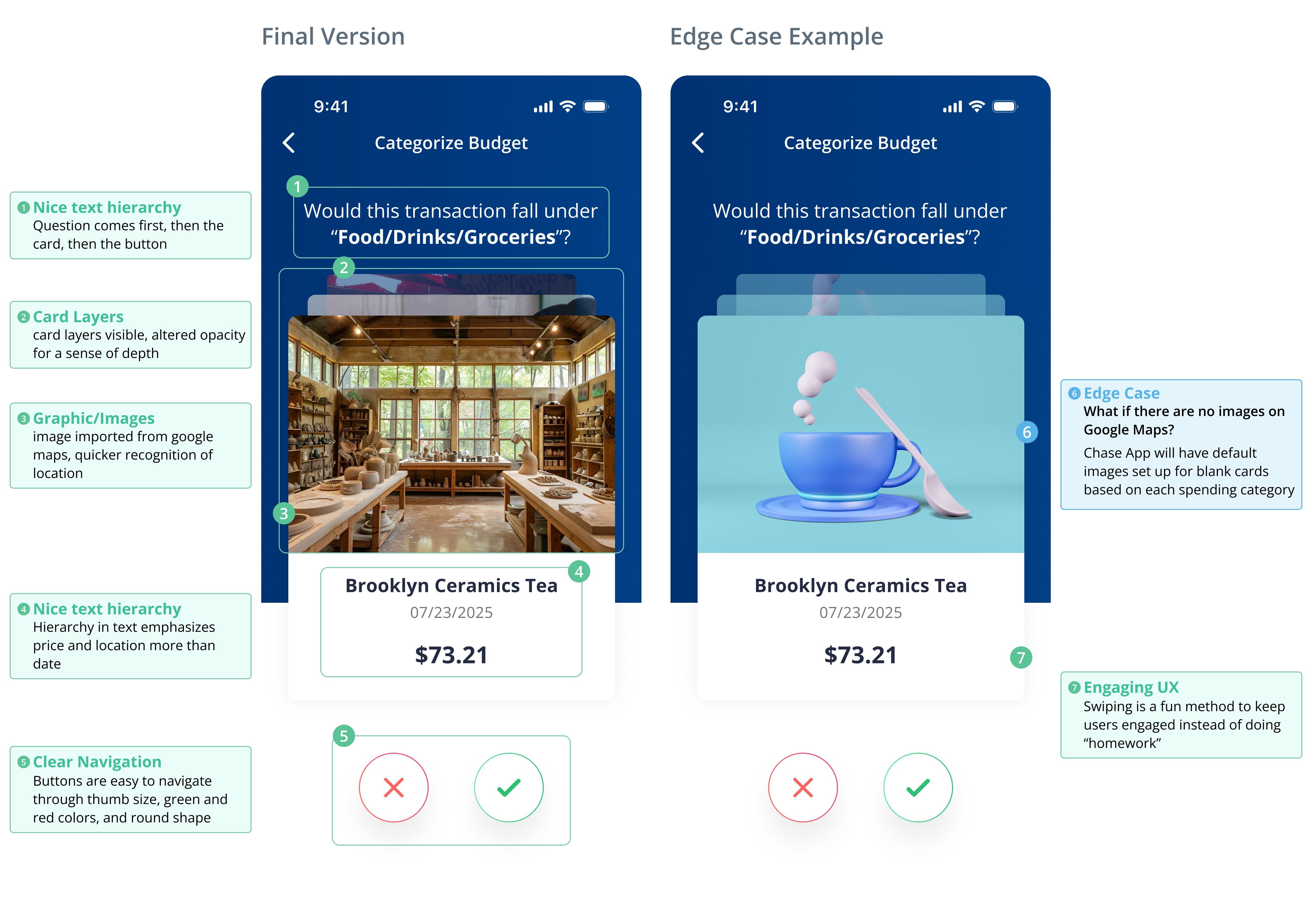
Swipe miscellaneous spending into correct budget categories.
Review the month’s spending against the budget, with AI-driven nudges to keep on track.
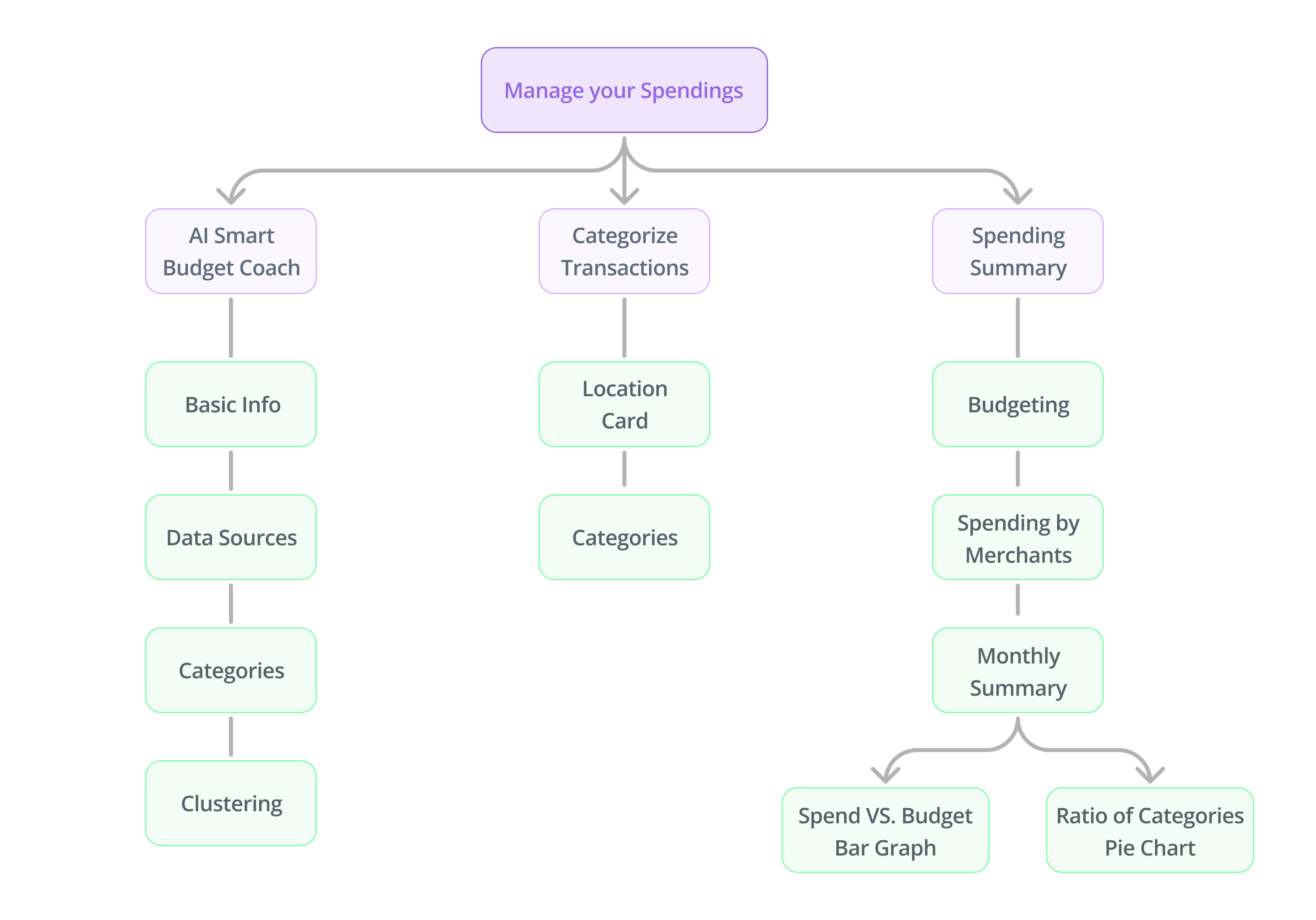
I created a list of content types as a basic framework for the feature. Though it may resemble a user flow, this process emphasizes the foundational components before arranging the steps, and it’s a critical phase not to skip.

Merchant's Category Code (MCC) - a standard code assigned to a business when it sets up its payment system. These codes determine how Chase groups the purchase.
In ‘Basic Info’ and ‘Data Sources’, the AI groups Chase users into clusters based on common spending patterns. The AI Smart Budget Coach then provides statistics displayed as ranges against a benchmark for comparison.





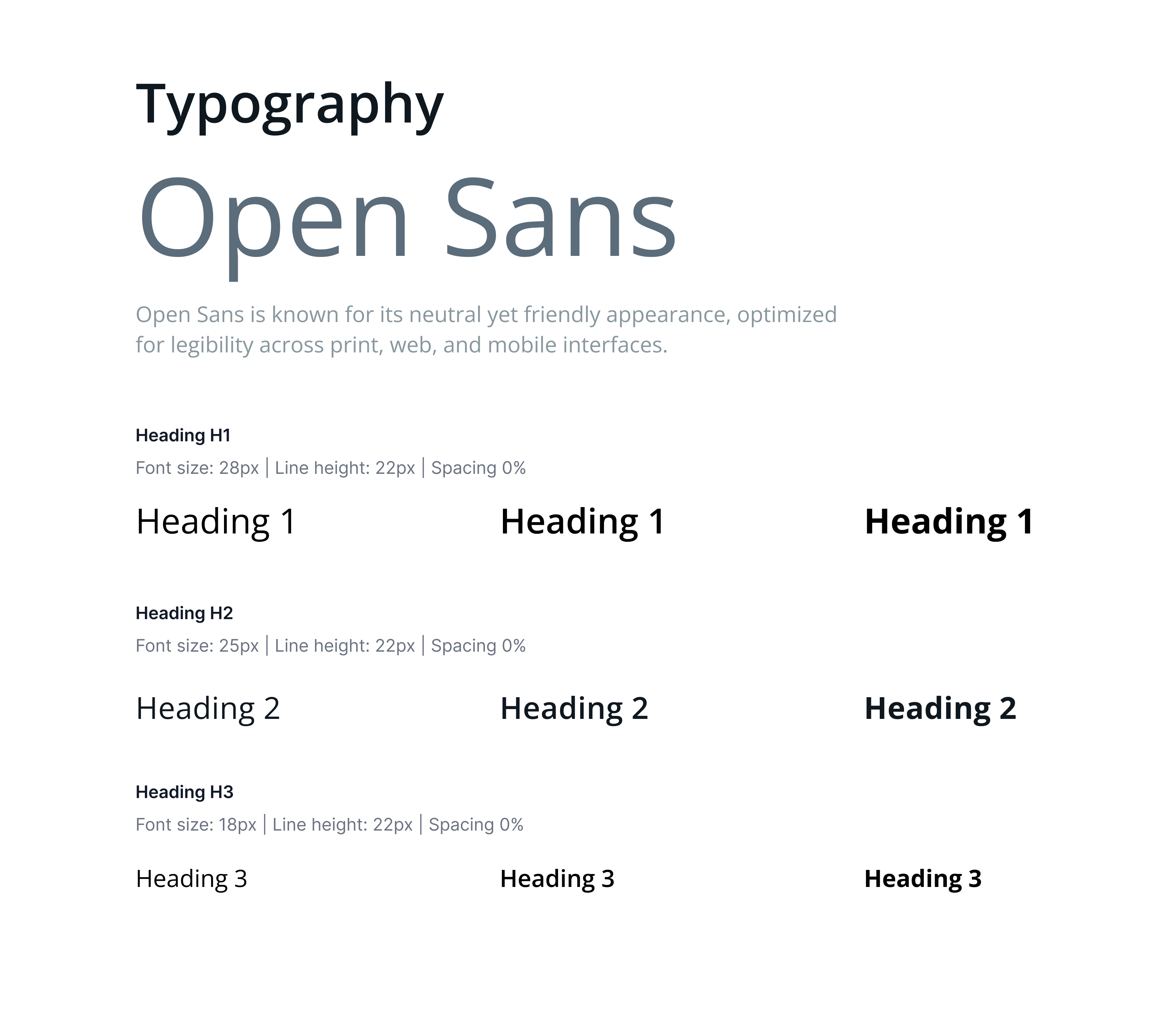
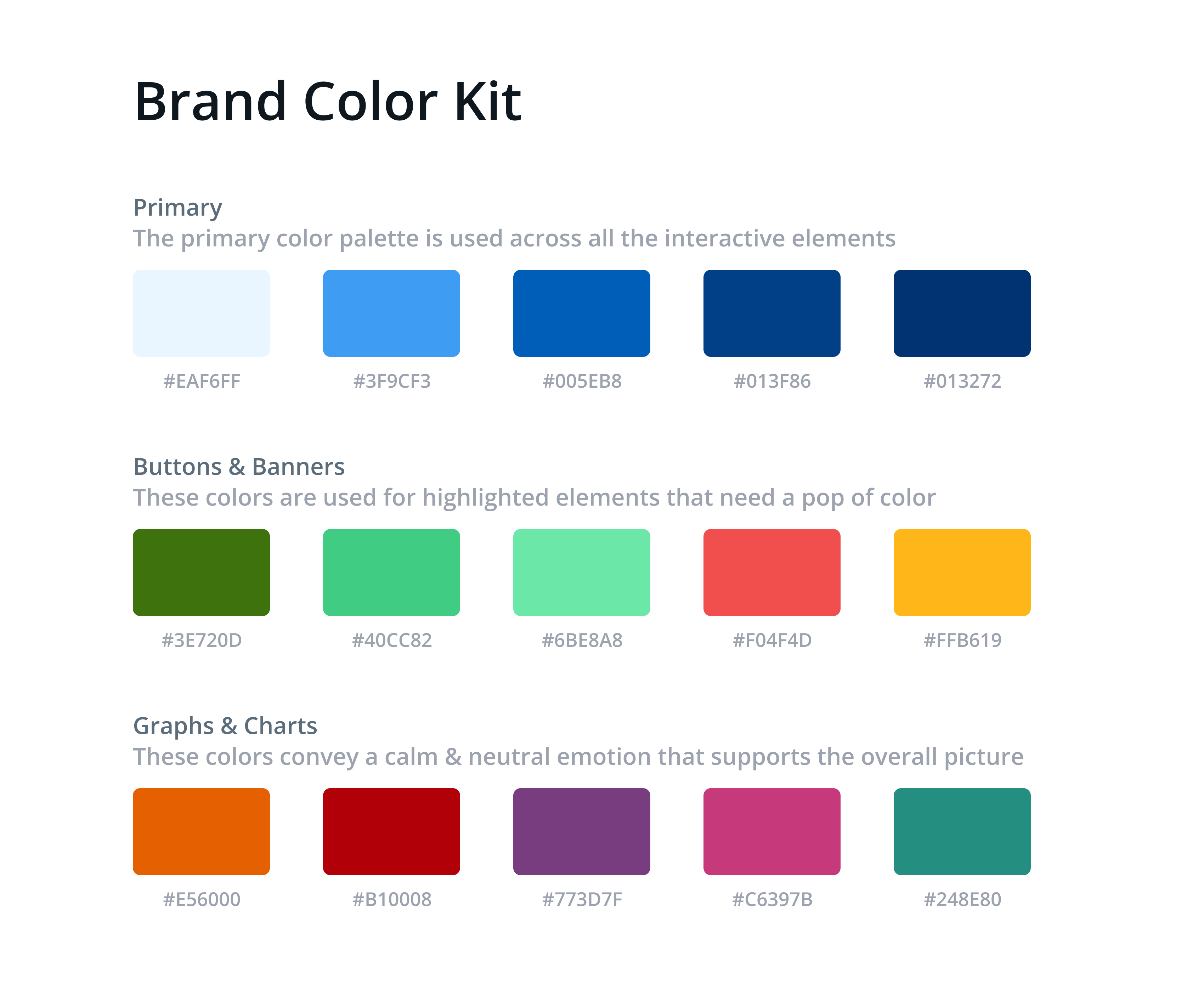
Created the final visual design aligned with Chase's global design patterns to ensure consistency across the brand.
Communicated with product designers, ex colleagues, product managers to refine content.
Addressed multiple rounds of design iterations for the best design version.


Reduces guesswork by providing benchmarks
Cultivates healthy financial habits and builds confidence in young users
Helps reinforce Chase’s image as a reliable brand
User regularly attends Pottery Cafe as it is their form of therapy
If the MCC categorizes a Pottery Cafe as a "café," Chase may mislabel it—drinks? entertainment? wellness?
AI analyzes how other users categorize a location and prompts a confirmation via the swipe-to-categorize feature
Roommates use one Chase debit card for all rent and utilities, then manually split costs through Zelle
AI misinterprets these payments as the user’s sole responsibility, inflating housing and utility budgets
AI detects repetitive transfers (ex. Zelle payments from same people after large bills) and flags as shared expenses
Encouraged incremental habit change instead of overwhelming users with complex financial rules
Although much of the AI operates behind the scenes and is difficult to visualize in UX, understanding its precise role is essential when designing the user experience.
Presenting information in small, contextual chunks makes financial tools less intimidating and more actionable.